
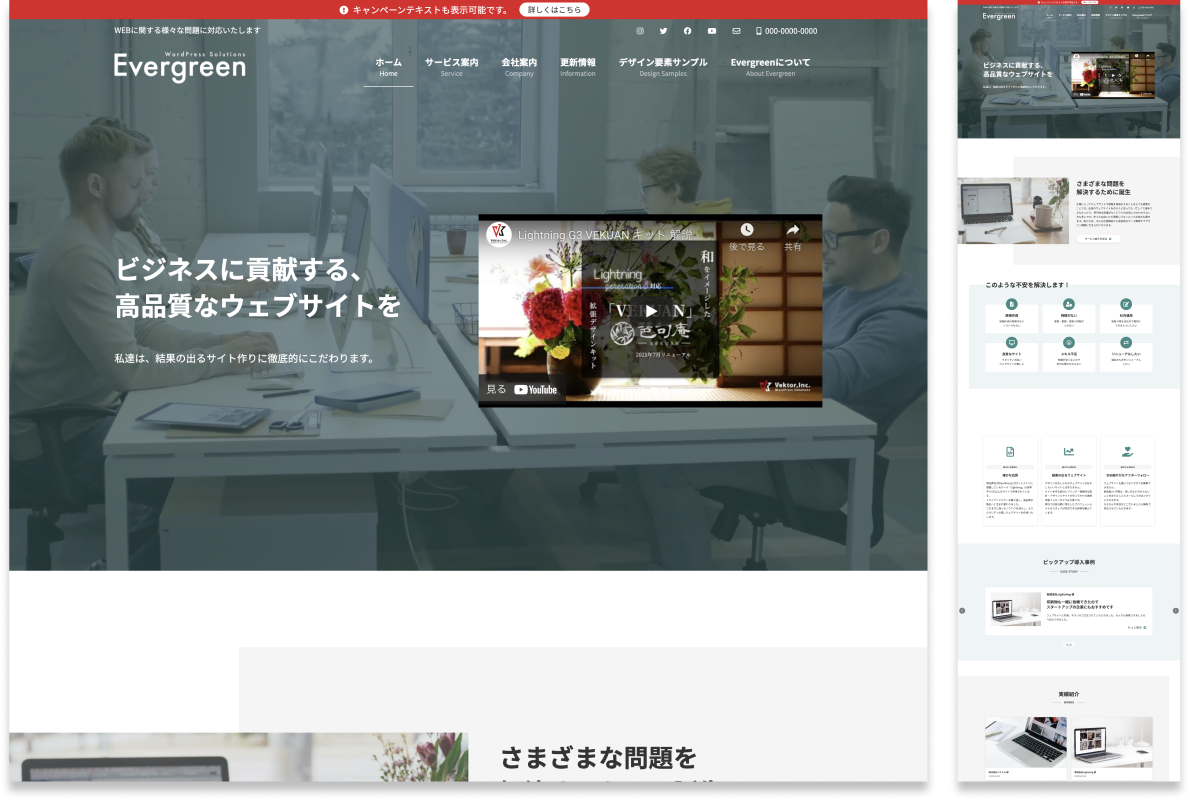
Lightning G3
Evergreen キット
以下一式が含まれる大変お得なセットです
- デザイン拡張プラグイン Lightning G3 Evergreen
(デザインスキン / デザインプリセット / ブロックパターン ) - 企業サイト向けコンテンツデータ

このような方に
Evergreenをオススメします
良質な企業サイトを
素早くつくりたい
企業サイトによく掲載する情報を集約したコンテンツデータ付き。インポートしてテキストと画像を入れ替えるだけでサイトが完成します。
「ずらしデザイン」を
Lightning でやってみたい
今はやりのブロークングリッドレイアウト。ご自身でCSSを書く知識や時間がなくても、背景をずらしたおしゃれなレイアウトが簡単にできます。
ヘッダーのレイアウトや
色の組み合わせを楽しみたい
ヘッダーのレイアウトやキーカラーなど、おすすめの組み合わせを複数パターン用意しています。選んで簡単に切り替えができます。
Evergreenを使うには?
Evergreen は Lightning G3 Pro Unit と併用が必須
Lightning G3 Pro Unit とVK Blocks Pro について
Lightning G3 Pro Unit と VK Blocks Pro は、有料プラグインです。ベクトルパスポートを購入すればどちらも利用できます。
ベクトルパスポートは、ベクトル主要製品・サービスを好きなだけ使える大変お得なライセンス製品です。

- プレミアムパターン
- プラグイン VK Blocks Pro
- プラグイン Lightning G3 Pro Unit
- その他特典あり
Evergreenのデモサイトを再現するには?
手順は簡単!ぜひお試しください
STEP 01
まっさらなWordPress
環境を用意
既存サイトにインポートすると上書きされるため、新規サイト構築用のWordPress環境をご用意ください。
STEP 03
Lightning G3 Pro Unit を
ダウンロード
ファイル名:
lightning-g3-pro-unit.zip
STEP 04
Evergreenの
コンテンツデータをダウンロード
ファイル名:evergreen.wpress
STEP 05
Evergreenのコンテンツデータをインポート
Lightning G3 Pro Unit のインストール手順に含まれています。以下の手順に沿って作業してください。
STEP 06
完成!
デモサイトと同じものが再現されます。各ページの編集画面を見ると、どんなブロックで組み立てられているのかがよく分かります。
STEP 07
Evergreenを
もっとさわってみる
Evergreen用のデザインプリセットやブロックパターンの使い方は以下にてご確認ください。
STEP 08
Lightning G3 Pro Unitを
使いこなす
たくさんの便利なPro版機能の使い方など詳細はこちらからどうぞ。
VK パターンライブラリもぜひご利用ください
Evergreenの環境を作れたら、VK パターンライブラリもぜひご利用ください。Evergreenのデモサイトで使用しているパターンを「プレミアムパターン」として公開中です。Vektor Passport のライセンス有効期間中であれば、プレミアムパターンは何度でもコピペして利用できます。
Vektor Passport の
ご購入は以下より
お選びください

まず試すならこちら
ベクトルパスポートの便利さを気軽に試せる1年ライセンス

3,300円お得!
1年毎の更新が煩わしい方、受託案件用に複数年アップデートをご希望の方向け

9,900円お得!
ちょうど1年分のライセンス費用がOFFになる大変お得な5年ライセンス
よくある質問
Q&A
-
購入特典はいつまで実施していますか?
-
期間は現在は設けておりませんが、無料配布期間は予告なく終了となる場合がございます、予めご了承ください。
-
すでに Vektor Passport を購入済みなのですが、Evergreen はダウンロードできますか?
-
はい。購入特典の期間中にVWSからLightning G3 Evergreen キット をお申し込みいただければ、VWSマイアカウント「ダウンロード」から入手できます。
-
Lightning G3 Pro Unit や VK Blocks Pro の単体販売はしていますか?
-
いいえ、いずれも単体販売はしておりません。Vektor Passport をご購入ください。
-
無料版の Lightning でも Evergreen は使えますか?
-
いいえ、Evergreenを利用するにはLightning G3 Pro Unitの有効化が必須となっています。無料版の Lightning のみに適用させてもデザインスキン「Evergreen」は選択できない仕様となっていますこと、ご了承ください。
-
運用中のサイトで Evergreen を利用したい場合はどうすればよいですか?
-
コンテンツデータをインポートせずに運用中のサイトにデザインスキンのみ適用したい場合は、管理画面→プラグイン→新規追加から「Lightning-g3-evergreen.zip」を追加して有効化してください。ただし、事前に必ずバックアップを取る、あるいは、ローカルのテスト環境などへ本番環境のデータを複製した上で行うなど、ご対応ください。
-
VWSマイアカウント「ダウンロード」を確認すると、Evergreen関連は2つのファイルがダウンロードできますが、どのような違いがありますか?2つとも必要ですか?
-
違いは以下の通りです。
- Lightning-g3-evergreen.zip:デザイン拡張スキンプラグイン
- evergreen.wpress:企業サイト向けコンテンツデータ
まっさらなWordPressに新規で導入する場合は、コンテンツデータ「evergreen.wpress」をWordPressサイトへインポートしてください。インポートしますと、ダッシュボードのプラグインに「Lightning G3 Evergreen」が既に有効化された状態で導入されます。
既に運用中のサイトにデザインスキンのみ適用したい場合は、管理画面→プラグイン→新規追加から「Lightning-g3-evergreen.zip」を追加して有効化してください。
※既存サイトにコンテンツデータをインポートしますと、Evergreenのデモサイトのデータにすべて上書きされますので、ご注意ください。
-
最大アップロードファイルサイズが小さくてコンテンツデータのインポートができません。何か方法はありませんか?
-
WordPressでアップロードできるファイルサイズの上限値は、ご利用のサーバー側の設定に依存します。下記をご参照の上で、上限値を引き上げることができるかどうかをご自身でご確認ください。
-
背景をずらしているブロックの余白を調整することはできますか?
-
はい、できます。ブロックパターンのページをご参照ください。
ベクトル製品をブログで紹介してみませんか?
アフィリエイトのご紹介
